Hinweis: Die mit Sternchen (*) gekennzeichneten Links sind sogenannte Affiliate-Links. Wenn du auf so einen Affiliate-Link klickst und über diesen Link einkaufst, bekomme ich von dem betreffenden Anbieter eine Provision. Für dich verändert sich der Preis nicht.
Du möchtest eine eigene Website mit Divi aufbauen und hast keine Ahnung wie das geht? Gut, dass du den Weg hier hergefunden hast! In diesem umfassenden Schritt-für-Schritt Divi Tutorial zeige ich dir, wie du beim Aufbau deiner Divi-Website am besten vorgehst. Und zwar von Anfang an…
Du bist neu auf diesem Blog? Dann lass mich dir kurz ein wenig über mich erzählen.
Hi, ich bin Tobias – selbstständiger Webdesigner, Inhaber des B&F Webdesign Studio und Gründer von Divitorials.
Mein Ziel ist es, dir zu helfen, deine eigene Divi Website aufzubauen – und das möglichst effizient und zielgerichtet.
Denn gerade als Divi Anfänger kann der Aufbau der eigenen Website mit WordPress und Divi ohne Anleitung eine zeitintensive Herausforderung sein – da spreche ich aus eigener Erfahrung.
Genau wie du bin ich vor einigen Jahren mit WordPress und Divi gestartet und wollte meine erste eigene WordPress Website aufbauen.
Allerdings habe ich schnell gemerkt, dass das gar nicht so einfach ist, wenn man nicht weiß, wo man anfangen soll.
Ich wusste nicht, welches Hosting das passende für meine Divi Website ist, wie ich WordPress installiere, was ein Child-Theme ist, wo ich mein Logo hochlade oder wie der visuelle Divi Builder funktioniert.
Wenn auch dir die Fragezeichen im Kopf umherschwirren, dann lies jetzt weiter.
In diesem Schritt für Schritt Divi Tutorial zeige ich dir nun, wie du auch als Anfänger deine eigene Divi Website von Anfang an aufbauen kannst, selbst wenn du keine Vorkenntnisse hast.
Bereit? Dann geht’s jetzt los!
Inhaltsverzeichnis
Schritt #1: Domain registrieren & Hosting einrichten
Bevor du mit dem Aufbau deiner Website loslegen kannst, brauchst du als erstes eine Domain und ein Hostingpaket.
Eine Domain ist die Adresse, unter der deine Website später im Internet aufrufbar ist. Das Hosting brauchst du, damit du die Dateien deiner Website auf einen Server hochladen kannst, sodass man deine Website später über den Browser aufrufen kann.
Damit deine Website schnell lädt, ist es wichtig, gleich von Beginn an die Weichen richtig zu stellen und einen Hostinganbieter zu wählen, der eine schnelle Ladezeit deiner Website ermöglicht.
Denn es gibt für deine Website Besucher nichts Lästigeres, als jedes Mal warten zu müssen, bis deine Website geladen ist.
Außerdem schaffst du mit einer schnellen Website die Basis für eine gute Platzierung bei Google – und das kann ausschlaggebend für den späteren Erfolg deiner Website sein.
Als Webdesigner habe ich bereits einige Hostinganbieter ausprobiert.
Von langsamen Ladezeiten, über unintuitive Kundenbereiche und schlechtem Kundenservice habe ich durch die Bank weg eigentlich schon alles erlebt.
Das ist frustrierend und kann ziemlich nerven!
Was ich auch oft gesehen habe ist, dass meine Kunden bereits ein Hostingpaket gekauft hatten, bevor Sie mich beauftragt haben.
Meist war das Hosting für deren Zwecke viel zu umfangreich und somit viel zu teuer.
Das muss nicht sein.
Ein gutes Hostingpaket sollte am Anfang monatlich nicht mehr als 10€ kosten.
Folgende Anforderungen sollte ein gutes Hostingpaket erfüllen:
- Schnelle Ladezeit
- Mindestens 1 oder mehr Domains inklusive
- 2 oder mehr SSD-Datenbanken inklusive
- Mindestens 20GB Webspace
- 5 oder mehr E-Mail-Postfächer
- SSL Zertifikat sollte kostenlos enthalten sein
Die besten Erfahrungen habe ich mit dem Hostinganbieter webgo* gemacht.

Webgo überzeugt durch extrem schnelle Ladezeiten, einen exzellenten Kundenservice und ein sehr gutes Preis-Leistungsverhältnis.
Ich hoste selbst alle meine Websites (inklusive diesem Blog) bei webgo und bin bis heute sehr zufrieden – sowohl mit den Ladezeiten, als auch mit dem Kundenservice!
Für den Einstieg empfehle ich dir das CMS Hostingpaket Pro*. Das Paket ist die ersten 6 Monate kostenlos, danach kostet es nur 6,95€ pro Monat.
Außerdem zahlst du anders als bei den meisten anderen Anbietern bei diesem Paket KEINE Einrichtungsgebühr!
Es lohnt sich also!
? Spar-Tipp: Wenn du beim Checkout den Gutscheincode divitorials einträgst, kannst du zusätzlich 5€ auf deine erste Rechnung sparen!
So einfach buchst du dein Hostingpaket inklusive Domain bei webgo:
1. Domain wählen
Zuerst wählst du unter diesem Link deine Wunsch-Domain aus.

Trage dazu einfach in das Formularfeld Domaincheck deine Wunschdomain ein und klicke auf „prüfen“.
Hinweis: de-Domains sind kostenlos im Paket enthalten. Du kannst gegen Aufpreis später aber auch Domains mit anderen Endungen, wie z.B. .com dazubuchen.
Wenn du noch keinen Namen hast und erst einmal das Hosting ohne Domain buchen möchtest, geht das natürlich auch.
Klicke dazu einfach auf den Button „Weiter ohne Domain“.
2. Registrieren
Im nächsten Schritt gelangst du zur Registrierung. Davor bietet dir webgo zunächst den RankingCoach an.

Klicke einfach Auf Angebot verzichten an und du kommst zur Eingabe deiner Daten.
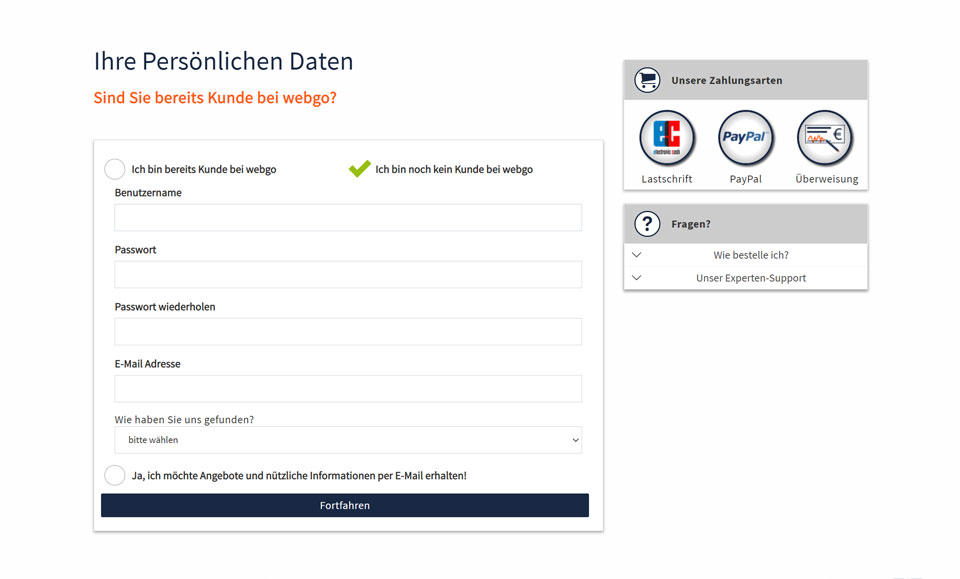
Wähle im nächsten Schritt einen Benutzernamen und ein Passwort und trage deine E-Mail-Adresse ein.

Wenn du nun auf „Fortfahren“ klickst, bist du bei webgo registriert und direkt in deinem Kundenbereich eingeloggt.
3. Vertrag aktivieren
Im Kundenbereich musst du nun nur noch deinen Vertrag aktivieren. Wähle dazu deinen Vertrag aus und klicke auf Jetzt aktivieren.

Im Anschluss trägst du deine persönlichen Daten sowie deine Zahlungsinformationen ein.

Dort kannst du jetzt auch den Gutscheincode divitorials eingeben.

Wichtig: Gib unbedingt eine gültige Handynummer an, denn auf diese Nummer wird im Anschluss ein Freischaltcode per SMS gesendet.
4. Bestellung abschließen
Im letzten Schritt erhältst du eine Bestätigungsmail sowie den Freischaltcode per SMS. Trage den Code auf der Bestätigungsseite ein und deine Buchung ist abgeschlossen!

Den ersten Schritt zur eigenen Divi Website hast du damit gemeistert ?
Im nächsten Schritt dieses Divi Tutorials zeige ich dir, wie du WordPress installierst.
Schritt #2: WordPress installieren
Die Basis für jede Divi Website ist das CMS WordPress.

WordPress ist das Hauptsystem, mit dem du deine Seiten verwaltest und deine Inhalte managst.
Mit Divi bestimmst du dann später das Aussehen deiner Website.
Wenn du Schritt #1 dieses Divi Tutorials befolgt hast und dein Hosting bei webgo eingerichtet hast, kannst du WordPress nun ganz einfach über den 1-Klick-Installer installieren.
Hinweis: Falls du ein anderes Hosting nutzt, kannst du mal schauen, ob dein Hosting-Anbieter ebenfalls eine 1-Klick Installation für WordPress anbietet (bei einigen Hostern ist das mittlerweile Standard).
Sollte dir jedoch der 1-Klick Installer nicht zur Verfügung stehen, kannst du WordPress hier kostenlos herunterladen und musst es dann manuell installieren.
Dazu findest du auf der Website deines Hostinganbieters mit Sicherheit eine passende Anleitung.
So einfach installierst du WordPress über den 1-Klick-Installer bei webgo:
1. Klicke in deinem Kundenkonto auf den Button „webgo Webspace-Admin“.

2. Öffne dann im Menü links die Paketverwaltung und klicke auf den untersten Link 1Click Install

3. Wähle in der Übersicht WordPress aus, indem du in der entsprechenden Zeile auf den Stift ganz rechts klickst.

4. Trage nun der Reihe nach die nötigen Informationen ein.

- Domain: Wähle aus der Liste deine Domain aus.
- Blog-Titel: Gib hier den Namen deiner Website an, z.B. deinen Unternehmensnamen
- E-Mail Adresse: Gib hier eine E-Mail Adresse für deinen Benutzeraccount an.
- WordPress-Passwort: Gib ein sicheres Passwort an.
- WordPress-Benutzer: Gib einen Benutzernamen ein, z.B. deinen Vor- und Nachnamen
- (Datenbank)-Passwort: generiere ein Datenbank Passwort, indem du auf den grünen Button „generieren“ klickst. Das Passwort wird danach automatisch in das darunterliegende Feld „Passwort bestätigen“ übertragen. Gehe genauso beim Passwort für den Hauptbenutzer vor. Das Passwort für den Hauptbenutzer solltest du dir allerdings irgendwo speichern.
Klicke nun auf Installieren und WordPress wird automatisch für dich eingerichtet. Das kann ein paar Minuten dauern.
Logge dich anschließend über den Link deinedomain.de/wp-admin/ mit deinem Benutzernamen und deinem Passwort in deine WordPress Website ein. Dabei ersetzt du deinedomain.de natürlich durch deine eigene Domain ?.
Fertig!
WordPress ist nun installiert und startklar!
Profi-Tipp: Sobald du WordPress installiert hast, ist deine Website im Prinzip öffentlich zugänglich (sofern man den direkten Link zu deiner Website hat). Wenn du beim Aufbau nicht möchtest, dass man deine Website aufrufen kann, solltest du ein Baustellenplugin installieren. Damit wird jedem Besucher deiner Website, der nicht in WordPress eingeloggt ist, eine Baustellenseite angezeigt. Ich nutze dafür das kostenlose Plugin WP Maintenance Mode von Designmodo. Du kannst das Plugin einfach direkt in WordPress unter „Plugins“ suchen und installieren.
Im nächsten Schritt dieses Divi Tutorials installieren wir nun das Divi Theme.
Schritt #3: WordPress Divi Theme kaufen, herunterladen & installieren
Falls du es nicht bereits erledigt hast, ist es nun an der Zeit Divi zu kaufen.

1. Divi kaufen
Solltest du dir nicht sicher sein, ob Divi das richtige Theme für dich ist, kannst du dir auch zuerst noch meinen Artikel Divi Theme kaufen – Infos & Tipps vor dem Kauf durchlesen und dann hierher zurückkommen.
Wenn du das Divi Theme gekauft hast, kannst du Divi in deinem Elegant Themes Kundenlogin herunterladen.
2. Divi herunterladen
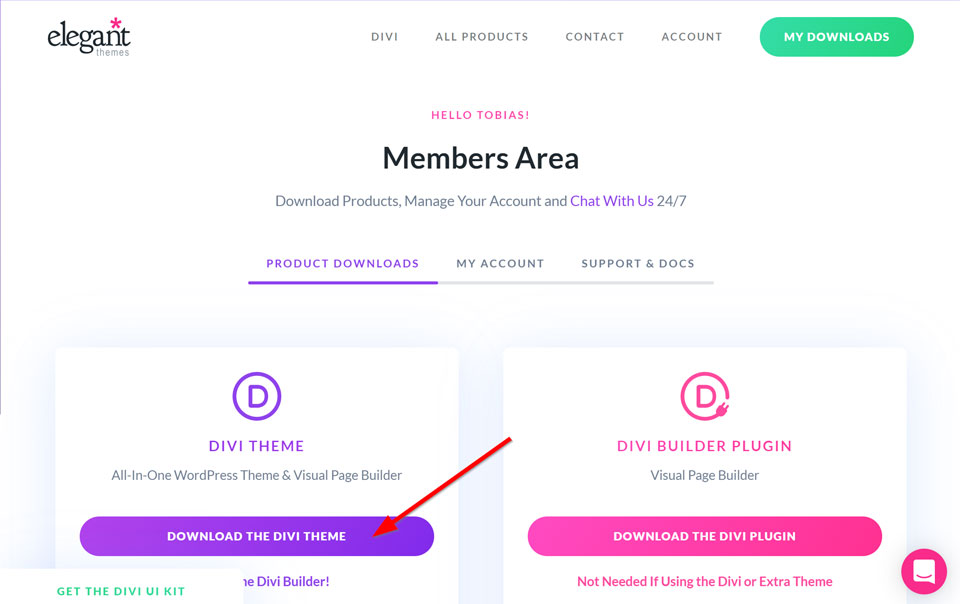
Melde dich dazu mit deinen Zugangsdaten bei Elegant Themes an und klicke auf der ersten Seite Product Downloads auf den Button Download the Divi Theme.

Das Divi Theme wird nun als ZIP-Datei heruntergeladen.
Anschließend musst du Divi nur noch in WordPress installieren.
3. Divi installieren
Melde dich dazu in deiner WordPress Website an und klicke im WordPress Menü auf Design > Themes.

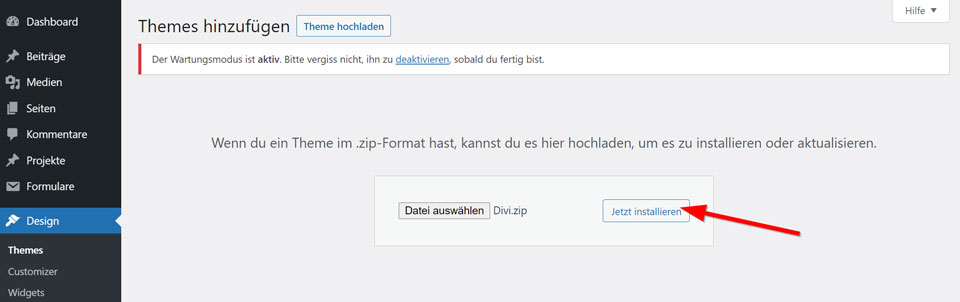
Klicke danach auf Theme hinzufügen > Theme installieren > Theme hochladen und wähle die soeben heruntergeladene ZIP-Datei aus.

Klicke auf Jetzt installieren und Divi wird installiert.

Zum Schluss aktivierst du Divi noch und das war‘s!
Das Divi Theme ist jetzt auf deiner Website einsatzbereit!
Im nächsten Schritt dieses Divi Tutorials zeige ich dir nun, wie du das Divi Child Theme auf deiner WordPress Website installierst.
Schritt #4: Divi Child Theme installieren
Wenn du neu in der WordPress Welt bist, wirst du früher oder später davon hören: Dem Child Theme.

Ein Child Theme ist im Prinzip eine Erweiterung zu deinem Divi Haupttheme, mit der es möglich ist, Änderungen an Divi vorzunehmen, die über die Einstellmöglichkeiten von Divi hinaus gehen.
So kannst du z.B. den Code von Divi an bestimmten Stellen überschreiben, um das Aussehen deiner Website zu verändern oder zusätzliche Funktionen hinzuzufügen, die standardmäßig NICHT in Divi verfügbar sind.
Wenn du noch keine Website mit Divi aufgebaut hast, fragst du dich nun vielleicht, ob du so ein Child Theme unbedingt brauchst?
Meine Empfehlung ist, immer gleich von Anfang an ein Child Theme zu installieren. Denn du weißt nicht, ob du später vielleicht Änderungen an deiner Website vornehmen willst, für die du ein Child-Theme brauchst.
Wenn du mit dem Aufbau deiner Website bereits begonnen hast, kann es dann jedoch komplizierter sein, ein Child-Theme nachträglich zu integrieren.
Es ist zwar noch möglich, aber umständlicher.
Deshalb solltest du es gleich von Anfang an einbauen.
Woher bekommst du nun ein Child-Theme?
Leider bietet Elegant Themes kein eigenes Divi-Child Theme zum Download an. Du müsstest es dir also selbst zusammenbauen.
Damit du dir das sparen kannst, habe ich ein schlüsselfertiges Child-Theme als perfekte Basis für deine Divi-Website zusammengestellt, welches du nur noch herunterladen und installieren musst.
Wenn du das Child-Theme heruntergeladen hast, kannst du es wie das Divi Theme selbst einfach unter Design > Themes hochladen, installieren und aktivieren.
Wichtig ist, dass du es tatsächlich aktivierst.
Das mag zuerst ein wenig seltsam erscheinen, weil es erst einmal den Anschein hat, als würdest du nun NUR noch das Child Theme nutzen und Divi deaktivieren. Aber in Wirklichkeit ergänzen sich Divi und das Child Theme nun…
WordPress nutzt dann Divi als Haupttheme und das Child-Theme als das aktive Theme.
Bis hier hin haben wir nun alle technischen Voraussetzungen für den Aufbau deiner Divi Website geschaffen.
Im nächsten Schritt dieses Divi Tutorials starten wir nun mit der eigentlichen Umsetzung deiner Website.
Schritt #5: Basiskonzept erstellen
Wie bei jedem Projekt ist es auch bei der Erstellung einer Website eine gute Idee einen Plan zu haben, bevor man sich an die Arbeit macht.

Ohne Plan kann es dir nämlich passieren, dass du mitten im Projekt Änderungen vornehmen musst, die dich unnötig Zeit und Arbeit kosten.
Um das zu vermeiden, empfehle ich dir, zunächst ein Basiskonzept zu erstellen.
Aus einem Basiskonzept kannst du beim Aufbau deiner Website später ablesen, wie das Layout der einzelnen Seiten deiner Website ungefähr aussehen soll.
Dazu solltest du dir überlegen, was das Ziel der jeweiligen Seite deiner Website ist, welche Inhalte du auf der Seite unterbringen möchtest, um dieses Ziel zu erreichen und wie du die Inhalte sinnvoll und ansprechend anordnen kannst.
Das Basiskonzept kannst du schnell auf einem Blatt Papier skizzieren.
Das ist unkompliziert und geht fix. Außerdem klappt der Aufbau deiner Website später schneller, da du dir beim Aufbau nicht parallel noch Gedanken zur Struktur der Website machen musst.
Achte darauf, dass du nicht zu sehr ins Detail gehst.
Wenn ich ein Basiskonzept erstelle, deute ich die Elemente meiner Website meist nur schemenhaft an. Bilder deute ich z.B. als durchgestrichene Blöcke an, Texte als Linien. So kommst du schnell voran.
So ungefähr kannst du dir ein Basiskonzept vorstellen:

Denke daran, dass es an dieser Stelle nur darum geht, eine grobe Struktur für den Aufbau deiner Website festzulegen. Du solltest dich also nicht zu lange mit dem Basiskonzept aufhalten. Die Details folgen dann später.
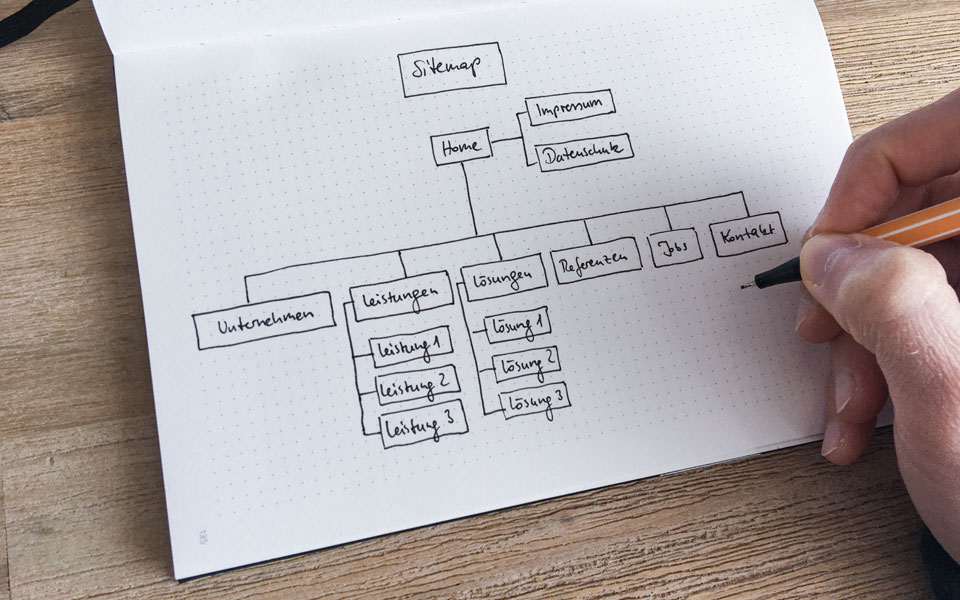
Wenn du eine Website mit mehreren Unterseiten planst, kannst du zusätzlich zum Basiskonzept auch noch eine Sitemap erstellen.
Eine Sitemap ist ein Diagramm, in dem alle Seiten deiner Website übersichtlich und hierarchisch aufgeführt sind.
Das hilft dir zu verstehen, ob du an alle Seiten gedacht hast und ob diese für deine Besucher gut erreichbar sind, ohne dass sich jemand auf deiner Website verirrt.
Auch die Sitemap kannst du einfach skizzieren.
So könnte eine Sitemap für eine kleine Website aussehen:

Wenn dein Basiskonzept (und eventuell auch deine Sitemap) steht, kannst du mit dem Aufbau deiner Website in WordPress beginnen.
Im nächsten Schritt dieses Divi Tutorials zeige ich dir, wie du in WordPress deine ersten Seiten und deine Navigationsmenüs anlegst.
Schritt #6: WordPress Seiten & Menüs anlegen
Wichtig ist, erst einmal die grobe Struktur deiner Website aufzubauen. Als erstes legst du deshalb ALLE Seiten deiner Website in WordPress an.
Diese hast du ja im vorherigen Schritt in der Sitemap definiert ?
Danach erstellst du ein Menü, über das die Seiten deiner Website aufrufbar sind, sodass du dich zwischen den Seiten deiner Website hin und her klicken kannst.
Aber dazu gleich mehr…
WordPress Seiten anlegen
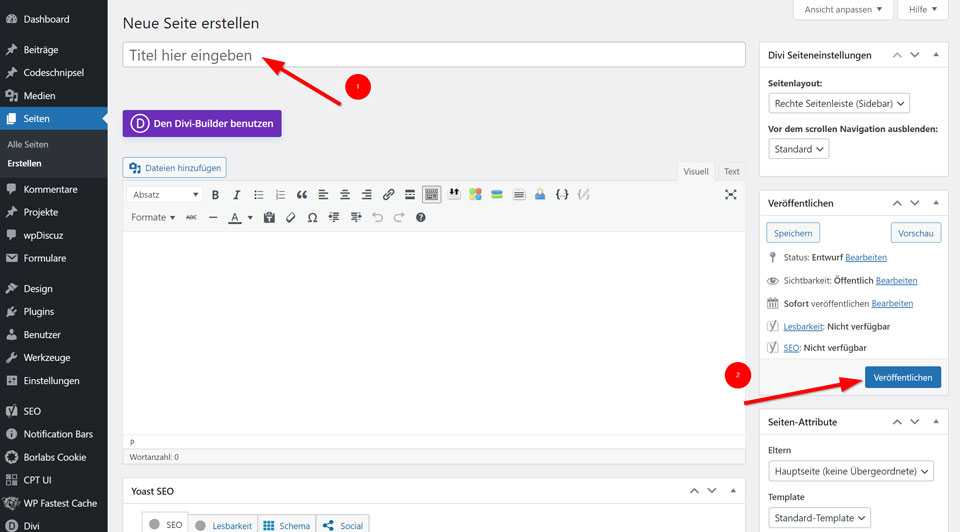
Um deine Seiten in WordPress anzulegen, gehst du im WordPress Menü zu Seiten und klickst oben auf den Button Erstellen.

Dann öffnet sich eine neue Seite. Dort gibst du den Titel deiner Seite ein und klickst rechts auf den Button veröffentlichen.

Damit wird deine Seite veröffentlicht und du kannst die Seiten später deinem Hauptmenü hinzufügen.
Wichtig: Wenn du die Seite nicht veröffentlichst und nur als Entwurf speicherst, kannst du die Seite später nicht auswählen, um sie deinem Menü hinzuzufügen.
Deshalb solltest du die Seite auf jeden Fall veröffentlichen. Wenn du nicht möchtest, dass deine Seiten öffentlich sichtbar sind, kannst du wie vorher schon gesagt ein Baustellenplugin wie z.B. WP Maintenance Mode verwenden.
Wenn deine Seite fertig angelegt ist, wiederholst du den Vorgang, bis alle Seiten deiner Website angelegt sind.
Anschließend kannst du das Hauptmenü erstellen.
Das Hauptmenü anlegen
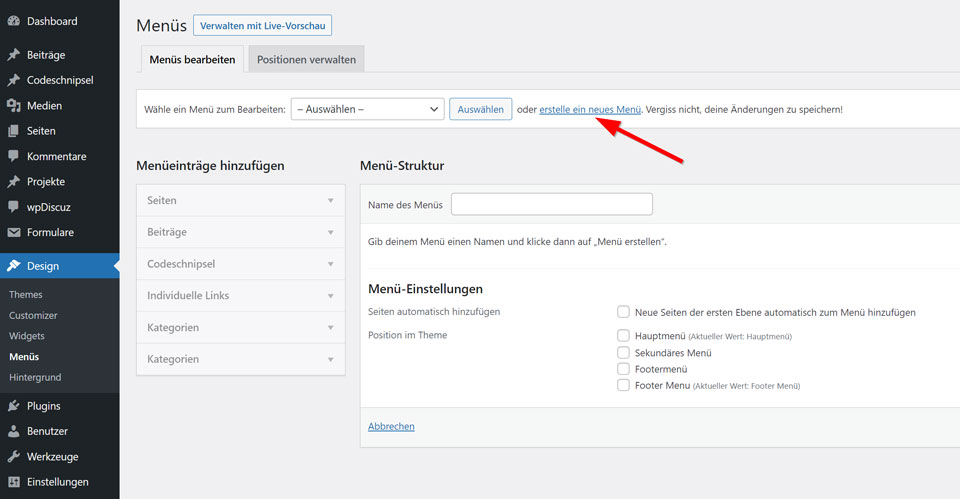
Gehe dazu im WordPress-System zu Design > Menüs und klicke auf den Link erstelle ein neues Menü.

Als Menünamen gibst du nun „Hauptmenü“ ein und klickst unter Menü-Einstellungen „Hauptmenü“ an.

Dadurch wird dein Menü auch als Hauptmenü auf deiner Website ausgespielt.
Bevor du deinem Menü nun deine soeben erstellten Seiten hinzufügen kannst, musst du das Menü zuerst speichern.
Klicke dazu auf den Button Menü erstellen.

Anschließend kannst du aus dem Bereich Menüeinträge hinzufügen die Seiten auswählen, die du deinem Hauptmenü hinzufügen möchtest.
Wähle dazu einfach alle Seiten aus und klicke den Button zum Menü hinzufügen.

Die Seiten werden dann automatisch in dein Menü übernommen.
Speichern nicht vergessen! Danach ist dein Hauptmenü fertig angelegt.
Wenn alles geklappt hat, solltest du dein Menü nun auf der Website sehen können.
Im nächsten Schritt dieses Divi Tutorials zeige ich dir nun, wie du in Divi dein eigenes Logo hochladen kannst.
Schritt #7: Ein eigenes Logo hochladen
Zu einer professionellen Website gehört natürlich auch immer ein Logo…
Wenn du ein Logo auf deiner Website integrierst, fühlt es sich auch gleich nach deiner eigenen Website an!
Mit Divi ist es super einfach ein Logo auf deiner Website zu integrieren.
Allerdings ist die Stelle, an der du das Logo hinterlegen kannst, ein bisschen versteckt.
Logo hochladen
Gehe im WordPress Menü zu Divi > Theme Optionen > Allgemein. Dort kannst du als ersten Punkt dein Logo in die Mediathek hochladen und als Logo festlegen.

Logo positionieren
Dank der verschiedenen Menülayouts in Divi kannst du dein Logo und dein Hauptmenü über den Theme Customizer mit wenigen Klicks entweder links anordnen, zentrieren oder zentriert über der Navigation anordnen.
Klicke dazu im WordPress Menü auf Divi > Theme Customizer .

Klicke anschließend auf Header & Navigation und öffne den Bereich „Headerformat“.


Dort hast du verschiedene Möglichkeiten dein Logo zu positionieren.

? Tipp: Leider gibt es in Divi keine Option, um das Logo rechts im Hauptmenü zu positionieren. Wenn du dein Logo rechts positionieren willst, kannst du mein Codeschnipsel verwenden und dieses in der CSS-Datei deines Child Themes integrieren.
Wenn du im Menü zurück gehst, kannst du im Bereich „Primäre Menüleiste“ außerdem die Größe deines Logos anpassen.

Logo selbst erstellen mit Canva
Falls du gerade erst gestartet bist und noch kein eigenes Logo hast, kannst du mit Canva* einfach ein Logo kostenlos selbst erstellen.
Wie das geht? Du legst einfach einen kostenlosen Zugang an und kannst dann gleich mit der Logoerstellung beginnen.

Das Tolle an Canva ist, dass du einfach eine Vorlage auswählen kannst, die am ehesten zu deinem Geschäft passt und diese dann nach deinen Vorstellungen anpasst.
Per Drag-and-drop kannst du so in kürzester Zeit auch ohne Design-Kenntnisse ein großartiges Logo für dein Unternehmen und deine Website erstellen.
Tipp: Es gibt kostenlose Vorlagen und Premium Vorlagen, die nur bei genauem Hinsehen zu unterscheiden sind.
Die kostenlosen Vorlagen sind durch einen kleinen „free“ Hinweis beim Drüberfahren über die Vorlagen-Vorschau gekennzeichnet.
Wenn du eine Premium-Vorlage für das Design deines Logos verwendest, müsstest du einen Canva Pro Account erstellen*.
Im nächsten Schritt dieses Divi Tutorials zeige ich dir, wie du ein vorgfertigtes Divi Layout auf deiner Website installierst.
Schritt #8: Ein passendes Divi Layout auswählen und installieren
Wenn du deine Website mit WordPress und Divi erstellst, musst du nicht bei null anfangen.
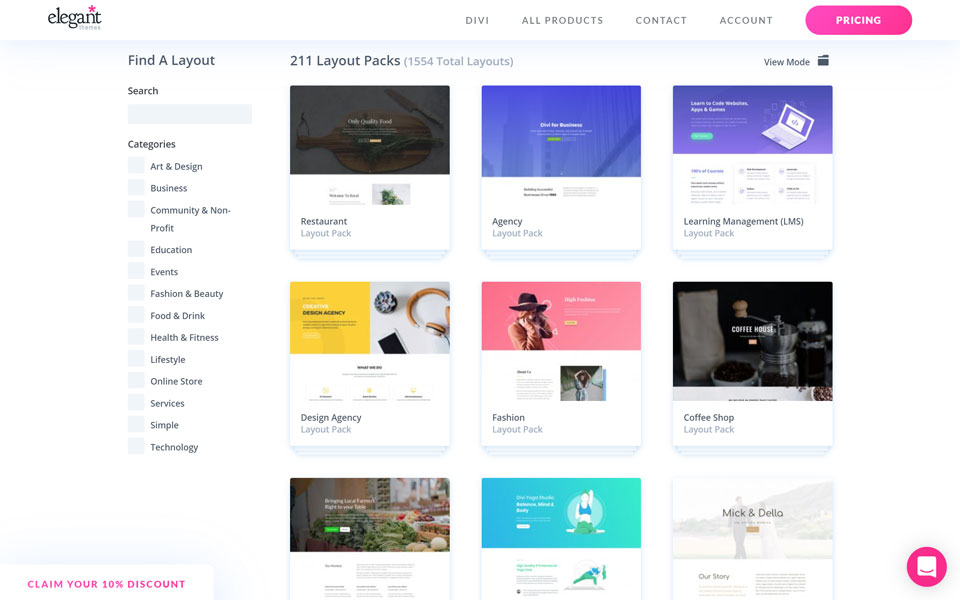
Elegant Themes bietet insgesamt rund 211 vorgefertigte Layout Packs an (und es werden jeden Monat mehr), aus denen du dir einfach ein passendes Layout für deine Branche auswählen und nutzen kannst.

Auf dieser Basis kannst du dann selbst mit Divi die Farben, Schriftarten und das Layout nach deinen Vorstellungen anpassen.
Das spart dir eine unglaubliche Menge Zeit!
Hier kannst du dir mal alle Divi Layouts auf einen Blick anschauen.
Es gibt insgesamt 13 Kategorien, aus denen du auswählen kannst:
- Art & Design
- Business
- Community & Nonprofit
- Education
- Events
- Fashion & Beauty
- Food & Drink
- Health & Fitness
- Lifestyle
- Online Store
- Services
- Simple
- Technology
Wenn du ein Layout gefunden hast, das dir gefällt, kannst du es mit wenigen Klicks ganz einfach direkt in Divi installieren.
Divi Layout installieren
Öffne dazu im Backend eine deiner bereits neu angelegten WordPress Seiten und starte den Visuellen Builder.

Es öffnet sich ein Auswahlmenü mit 3 Möglichkeiten. Klicke auf „Premade Layout auswählen“.

Du gelangst dann direkt zu den vordefinierten Layouts.

Wähle nun dein gewünschtes Layout Pack aus, indem du darauf klickst.
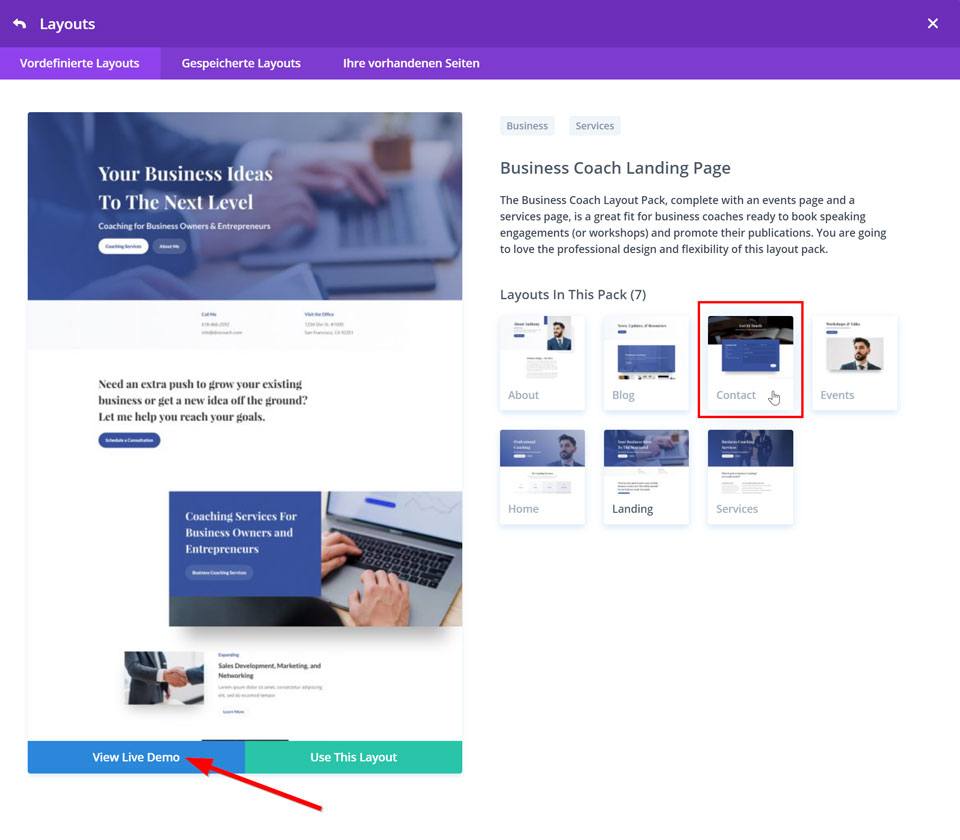
Es öffnet sich die Layout Detailansicht. Rechts siehst du alle Layouts, die in diesem Layout Pack zur Verfügung stehen.
Dort wählst du das Passende für deine jeweilige Unterseite aus.

Wenn du z.B. eine Kontaktseite aufbauen möchtest, dann wähle das Layout Contact aus.
Wenn du auf das Layout klickst, kannst du dir erst noch einmal eine Vorschau anschauen, bevor du es final installierst.

Mit Klick auf den Button Use This Layout wird das Layout für diese Seite automatisch installiert.
Um ein weiteres Layout zu nutzen, wiederholst du diesen Vorgang einfach mit einer anderen Seite deiner WordPress Website.
Wenn das Layout installiert ist, kannst du über den Visuellen Builder nun einfach die Inhalte und Styles nach deinen Vorstellungen anpassen, Bereiche entfernen, verschieben oder duplizieren.
Hier sind dir keine Grenzen gesetzt. Mehr dazu in Schritt #9.
Das Großartige ist, dass alle Layouts auch bereits mobil optimiert sind, d.h. die Arbeit für die mobile Optimierung kannst du dir ebenfalls sparen, wenn du ein vorgefertigtes Divi Layout nutzt.
Hier und da wird es wohl trotzdem etwas Anpassungsbedarf geben, aber du musst nicht komplett bei null starten.
Muss ich ein vorgefertigtes Layout wählen?
Nein, natürlich nicht.
Wenn du kein vorgefertigtes Layout nutzen willst, oder du kein geeignetes Layout für deine Branche findest, kannst du auch mit einer weißen Leinwand starten und deine Divi Website von Grund auf neu aufbauen.
Das bleibt allein dir überlassen.
Im nächsten Schritt dieses Divi Tutorials zeige ich dir nun, wie du die Seiten deiner Divi Website mit dem Visuellen Builder aufbauen kannst.
Schritt #9: Die Seiten deiner Website mit dem Visuellen Builder aufbauen
Egal ob du ein vorgefertigtes Divi Layout nutzt, oder mit dem Design deiner Website von Grund auf neu beginnst – jetzt ist es an der Zeit die Seiten deiner Website mit dem Visuellen Builder aufzubauen.

Öffne dazu die Vorschau einer beliebigen Seite deiner Website (Mauszeiger über Auswahlleiste bewegen, damit diese sich öffnet. Dann Rechtsklick auf „Anschauen“ und Klick auf „Link in neuem Tab öffnen“).

Die Vorschau der Seite öffnet sich nun in einem neuen Tab. Klicke nun in der Werkzeugleiste auf den Button Visuellen Builder aktivieren.

Der Visuelle Divi Builder öffnet sich und du kannst nun mit dem Aufbau beginnen.
Wie funktioniert der Seitenaufbau mit dem Visuellen Builder?
Für den Aufbau deiner Website stehen dir im Divi Builder grundsätzlich 3 verschiedene Layout- und Inhaltselemente zur Verfügung, die ineinander verschachtelt sind und jeweils eine bestimmte Funktion erfüllen:
- Sektionen (blau)
- Zeilen (türkis)
- Module (grau)
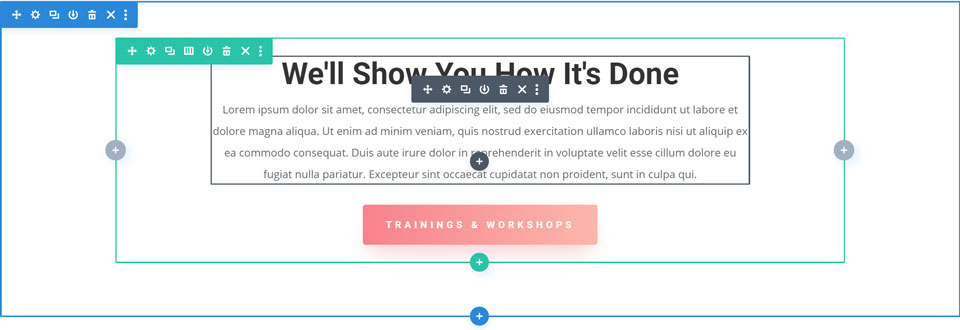
Hier ein Beispiel einer Sektion mit Zeile und zwei Modulen in der Frontend-Ansicht:

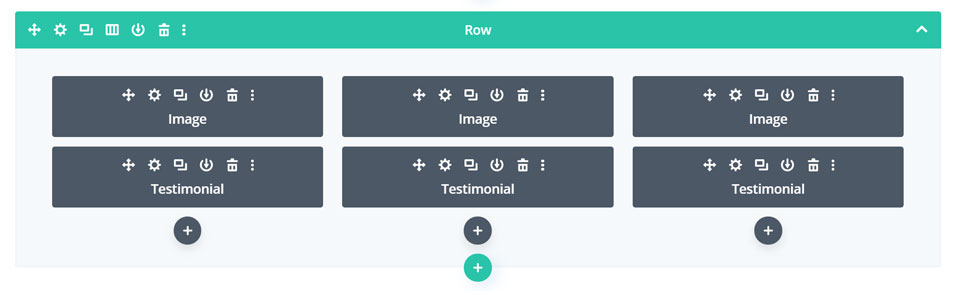
Und das selbe Beispiel nochmal zum besseren Verständnis in der Gitterlayout-Ansicht:

1. Sektion (äußerer Container)
Beim Aufbau deiner Website beginnst du mit der sogenannten Sektion, dem äußeren Container (blaue Farbe).
Die Sektion gibt die grobe Struktur deiner Website vor.
Für jeden Inhaltsbereich deiner Website (z.B. Header, Introtext, Leistungsbereich, Blogbereich, Kontaktbereich) solltest du eine eigene Sektion verwenden.
Jeder Sektion kannst du ein Hintergrundvideo, eine Hintergrundfarbe oder ein Hintergrundbild hinzufügen und die Sektionen so visuell voneinander abgrenzen.
Du kannst beliebig viele Sektionen untereinander setzen, je nachdem wie viele Bereiche du auf deiner Seite untereinander zeigen möchtest.
In die Sektion kannst du dann die sogenannte Zeile integrieren, den inneren Container.
2. Zeilen & Spalten
Die Zeile (türkis) oder auch „innerer Container“ dient dazu, deine Sektion, die immer die volle Breite deines Bildschirmes einnimmt, in mehrere, vertikale Spalten zu unterteilen.
Wie zum Beispiel so:

So lassen sich individuelle und ansprechende Spalten-Layouts kreieren.
Divi bietet eine Vielzahl vorgefertigter Raster, sodass du deine Zeile mit einem Klick z.B. in zwei, drei, oder 4 gleichmäßige Spalten unterteilen kannst.

Den einzelnen Spalten kannst du dann die Inhaltselemente, die sogenannten Module, hinzufügen.
3. Module
Ein Modul (grau) ist der kleinste Baustein einer Divi Website.
Divi bietet mittlerweile über 40 unterschiedliche Module an, mit denen du deine Website aufbauen kannst.
Dazu zählen unter anderem Textmodule, Buttons, Slider, Bildmodule, Galerien, Kontaktformulare, Preistabellen, Akkordeons, Videos und viele mehr.

Jedes Modul kann inhaltlich als auch optisch vollständig individualisiert werden.
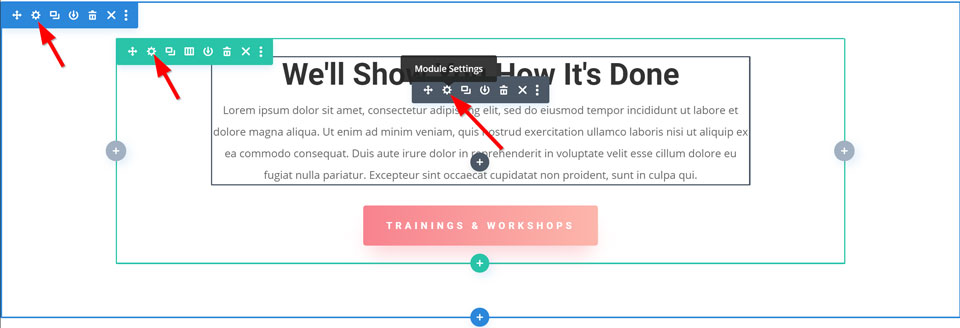
Sektions-, Zeilen- und Moduleinstellungen
Alle Sektionen, Zeilen und Module können individuell angepasst werden.
Zu den Einstellungen gelangst du wie folgt: Wenn du mit der Maus über ein Seitenelement drüberfährst, erscheint am oberen linken Rand ein kleines Icon-Menü.

Mit Klick auf das Zahnrad-Symbol öffnen sich die Einstellungen. Nachfolgend als Beispiel die Einstellungen eines Text-Moduls:

Die einzelnen Einstellmöglichkeiten sind in 3 verschiedenen Tabs organisiert:
1. Inhalt
In diesem Bereich managst du alle Inhalte des Elements wie Texte, Hintergrundbilder, Verlinkungen, Spaltenstruktur etc.
2. Design
In diesem Bereich spielt die gestalterische Musik. Hier kannst du alle Designparameter wie z.B. die Schriftart und- größe, Textfarbe, Abstände, Schatten, Umrandung und auch Animationen einstellen.
3. Erweitert
In diesem Bereich kannst du, wie der Name schon sagt, erweiterte Einstellungen vornehmen, wie z.B. CSS-Anpassungen, Zuordnungen von individuellen Klassen und IDs oder Scroll-Effekten.
Dieser Tab ist eher für Fortgeschrittene Nutzer gedacht, die Divi über die Einstellmöglichkeiten von Divi hinaus anpassen möchten.
Mit dem Visuellen Builder kannst du nun die einzelnen Seiten deiner Website der Reihe nach aufbauen und anpassen.
Die seitenübergreifenden Einstellungen deiner Website wie Header, Footer, globale Schriftarten und -farben etc. passt du mit dem Theme Customizer an, den ich dir im letzten Schritt dieses Divi Tutorials zeigen möchte.
Schritt #10: Globale Designeinstellungen vornehmen mit dem Divi Theme Customizer
Mit dem Divi Theme Customizer kannst du das globale Aussehen deiner Website bestimmen.
Du kannst z.B. festlegen wie deine Hauptnavigation oder dein Footer aussehen soll, welche Basis-Schriftart du auf deiner Website benutzen willst, welche Farben deine Links haben sollen, wie deine Buttons aussehen sollen und vieles mehr.
Der Theme Customizer hilft dir also dabei, einen einheitlichen Look für deine Website zu kreieren und gibt dir die Möglichkeit, globale Website-Einstellungen zentral an einer Stelle zu verwalten.
Du erreichst den Theme Customizer über das WordPress Menü unter Divi > Theme Customizer.

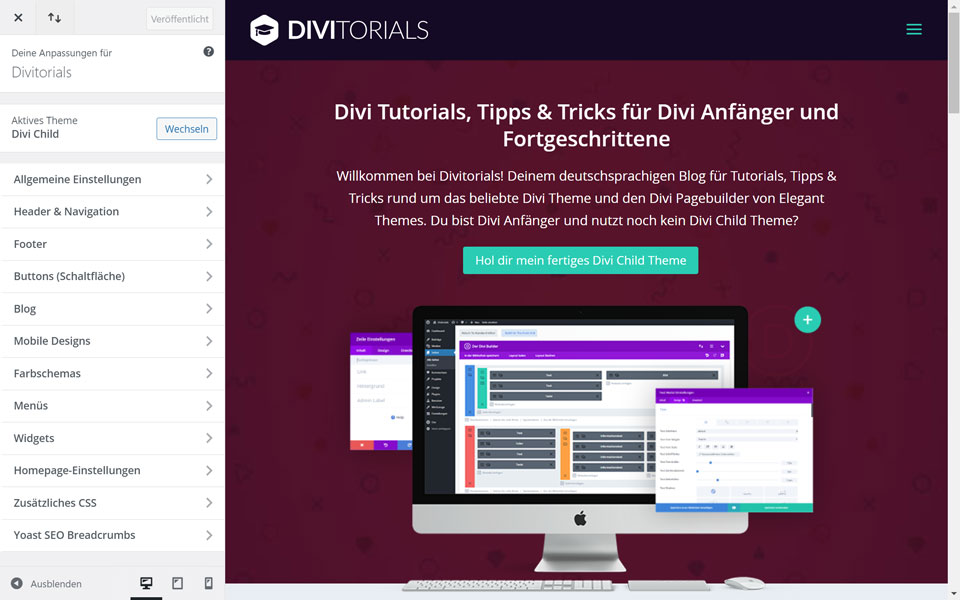
Der Theme Customizer ist in zwei Bereiche geteilt:
- Das Customizer Menü (links). Hier kannst du die einzelnen Einstellungen zu deiner Website managen.
- Der Vorschau Bereich (rechts). Hier siehst du in Echtzeit eine Vorschau deiner Einstellungen, die du vorgenommen hast. So kannst du deine Website visuell im Browser gestalten.

Die einzelnen Einstellmöglichkeiten in der Tiefe zu erklären, würde nun den Rahmen dieses Blogartikels sprengen, da es gefühlte 500 Optionen gibt.
Am besten gehst du die einzelnen Reiter der Reihe nach einfach einmal durch, um dir einen Überblick zu verschaffen.
Danach kannst du anfangen deine Website anzupassen und die einzelnen Einstellungen vorzunehmen.
Selbstverständlich kannst du später auch jederzeit nochmal an diese Stelle zurückkehren, falls du nachträglich nochmal etwas ändern möchtest.
Das waren meine 10 Schritte zum Aufbau deiner eigenen Divi Website.
Divi Tutorial Fazit
Eine eigene Divi Website aufzubauen ist nicht schwer.
Wenn man weiß, welche Schritte von Anfang an notwendig sind und wie man am besten vorgeht, ist es möglich schnell ans Ziel zu kommen.
Ich hoffe ich konnte dir mit diesem Divi Tutorial einige Kopfschmerzen ersparen und helfen, die ersten Schritte hin zu deiner eigenen Divi Website zu machen.
Wenn dir diese Divi Anleitung geholfen hat, freue ich mich über einen kurzen Kommentar von dir.
Solltest du noch Fragen haben, kannst du mir ebenfalls gerne in den Kommentaren schreiben.
Und nun viel Erfolg beim Aufbau deiner Divi Website!


hallo tobias,
möchte auch erstmal nichts weiter als mich hier für diesen blog zu bedanken!
Diese Arbeit fällt nicht jedem auf anhieb leicht und dein Tutorial hat mir bis jetzt wirklich sehr geholfen! Der Rest der Website wird nun Stück für Stück aufgebaut,
das wird noch etwas dauern.
Dir alles Gute und nochmals vielen Dank auch für die kleinen Rabatte und das Child Theme!
Hallo Viktor,
vielen Dank für deinen netten Kommentar. Freut mich sehr, dass dir meine Anleitung und das Child-Theme weitergeholfen haben.
Viele Grüße,
Tobias
Hallo Tobias,
ich bin ja eher sparsam mit Kommentaren unter Hilfeseiten/-blogs.
Aber deine WordPress-Divi-Anleitung ist so hervorragend, dass ich nicht anders kann, als tausend Dank sagen!!!
Ich habe mich in aller Unkenntnis im letzten Jahr an eine Divi-Webseite gesetzt und habe 2-3 Monate Blut und Wasser geschwitzt. Ja auch viel gelernt, aber …Deine Erläuterungen sind wunderbar klar, einfach zu verstehen und nachzuvollziehen, die Schritte logisch und schlüssig – einfach nur gut und empfehlenswert!
Vielen vielen Dank und bei unserer nächsten Seite werden wir uns deinen Leitfaden vornehmen und wenn das Geld fließt gerne auch mehr 🙂
Cordula
Hallo Cordula,
vielen lieben Dank für deine nette Nachricht! Freut mich, dass ich dir mit meiner Divi-Anleitung das Leben ein Stück leichter machen konnte!
Ich habe als Anfänger selbst vor einigen Jahren mit den ersten Schritten in Divi zu kämpfen gehabt und weiß daher, wie schwierig es am Anfang sein kann. Von daher freue ich mich umso mehr, dass das Divi Tutorial nun anderen Divi-Startern wirklich hilft!
Liebe Grüße,
Tobias